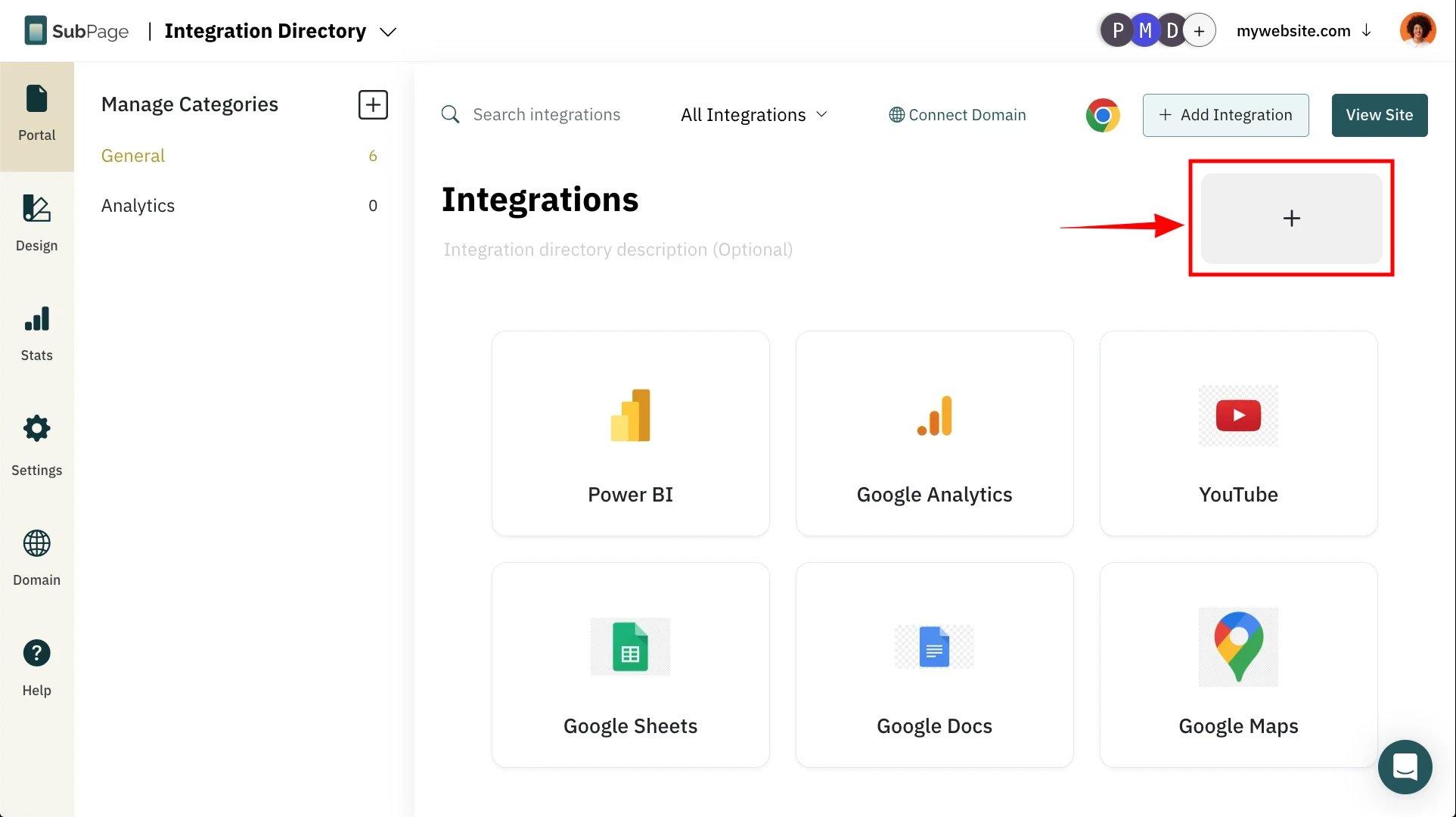
Open the Integrations Page editor. On the right side is a Cover art field with a plus icon. Click on the plus icon to upload/create a new image.

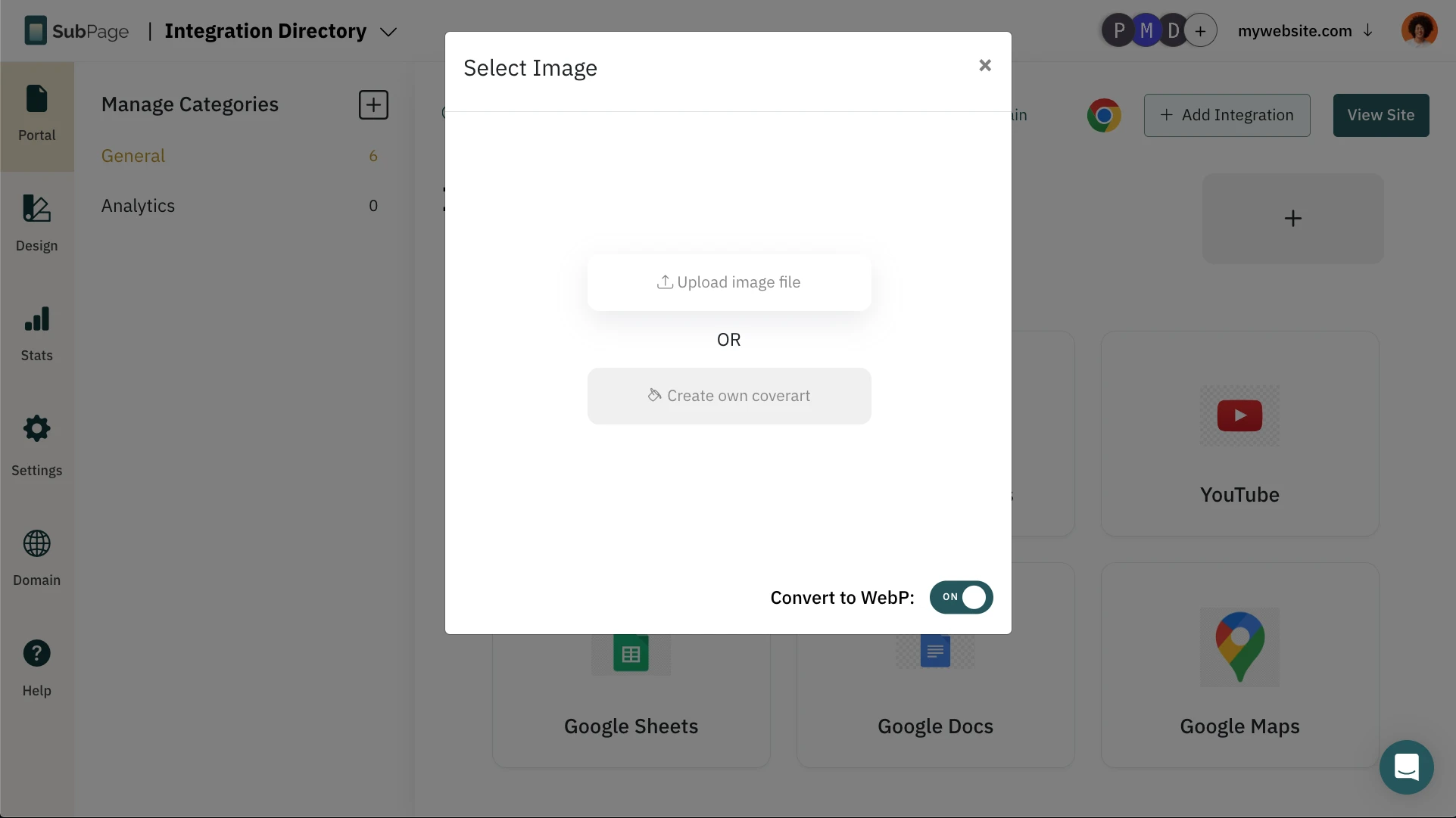
In the next step, you can choose to upload your own custom image from your desktop or you can create your own header image using the in-built image editor with access to stock media.
If you wish to optimize the image on the Integrations page, you can turn the 'Convert to WebP' to ON.

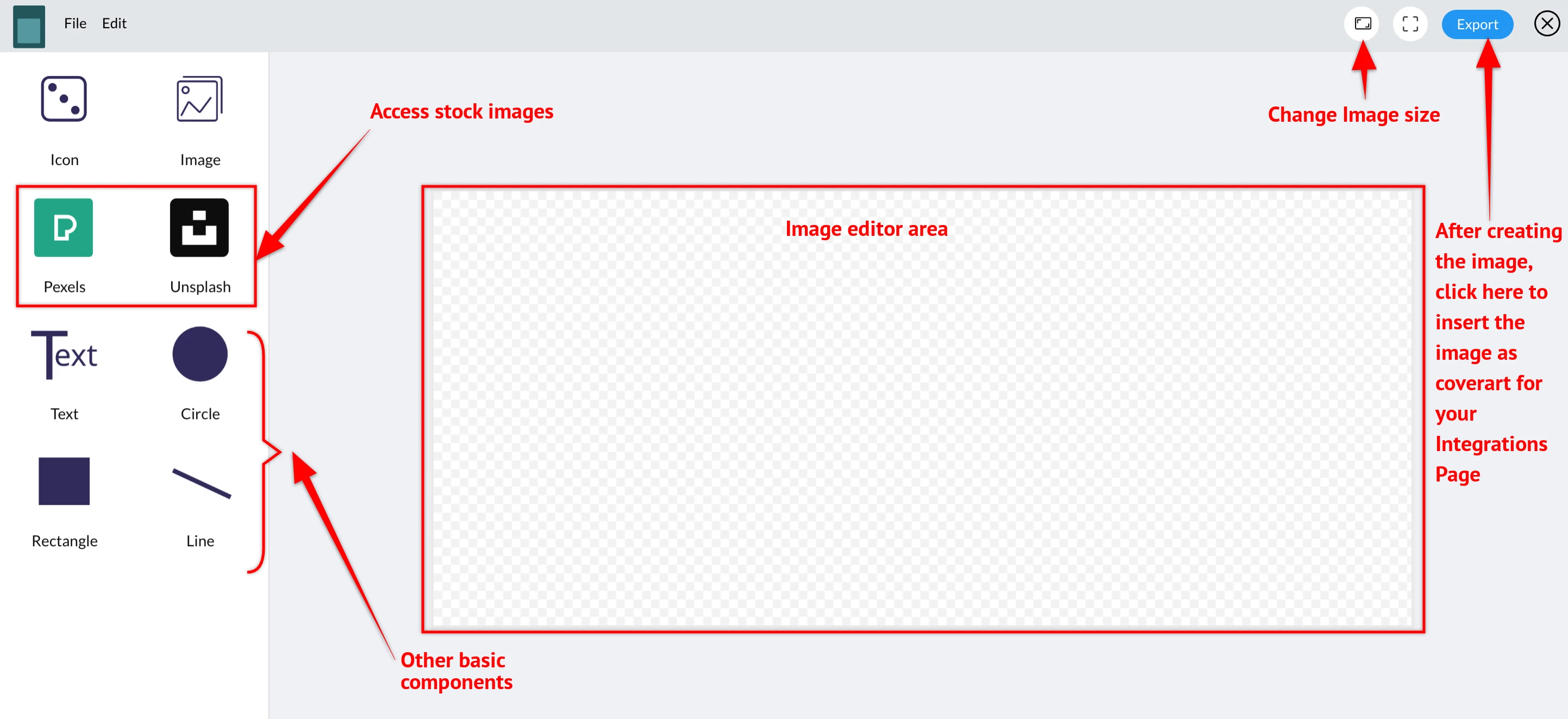
If you click on "Create own cover art", the in-built image editor will be opened. Drag and drop to create your image. Click on Export after image creation to use the image as the cover art for the Integrations Page.